|
1600
|
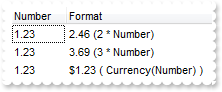
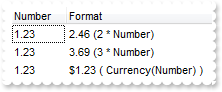
How do I set a computated cell individually

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Number")
oG2antt.Columns.Add("Format")
var_Items = oG2antt.Items
h = var_Items.AddItem("1.23")
// var_Items.CellValueFormat(h,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,1) = 2]
endwith
// var_Items.CellValue(h,1) = "2 * %0 + ` (2 * Number)`"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "2 * %0 + ` (2 * Number)`"]
endwith
h = var_Items.AddItem("1.23")
// var_Items.CellValueFormat(h,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,1) = 2]
endwith
// var_Items.CellValue(h,1) = "3 * %0 + ` (3 * Number)`"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "3 * %0 + ` (3 * Number)`"]
endwith
h = var_Items.AddItem("1.23")
// var_Items.CellValueFormat(h,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,1) = 2]
endwith
// var_Items.CellValue(h,1) = "currency(%0) + ` ( Currency(Number) )`"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "currency(%0) + ` ( Currency(Number) )`"]
endwith
oG2antt.EndUpdate()
|
|
1599
|
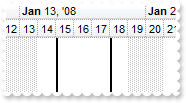
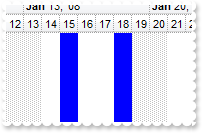
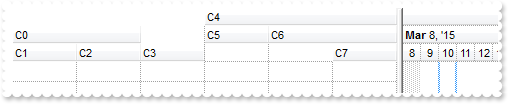
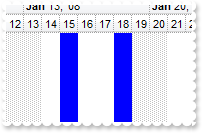
How can I hide a specific hour
local oG2antt,var_Chart,var_InsideZooms,var_InsideZooms1,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.Columns.Add("Default")
var_Chart = oG2antt.Chart
var_Chart.AllowInsideZoom = true
var_Chart.FirstWeekDay = 1
var_Chart.FirstVisibleDate = "03/31/2013"
// var_Chart.PaneWidth(false) = 52
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 52]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
// var_Chart.Level(1).Label = "<font ;6><%h%></font>"
var_Level = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<font ;6><%h%></font>"]
endwith
var_Chart.UnitWidth = 14
var_Chart.DrawGridLines = -1
var_Chart.AllowInsideZoom = true
var_Chart.DefaultInsideZoomFormat.InsideUnit = 1048576
var_Chart.AllowResizeInsideZoom = false
var_Chart.InsideZoomOnDblClick = false
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = false
var_InsideZooms.DefaultWidth = 0
var_InsideZooms1 = var_Chart.InsideZooms
var_InsideZooms1.Add("03/31/2013 23:00:00")
var_Items = oG2antt.Items
var_Items.AddItem("Item")
oG2antt.EndUpdate()
|
|
1598
|
Is it possible to define the keys of the drop down values to be strings rather than numeric values
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "NewValue is"
? Str(NewValue)
return
local oG2antt,var_Editor,var_Editor1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Editor = oG2antt.Columns.Add("DropDownList-String").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"NYC|New York City")
var_Editor.AddItem(2,"CJN|Cluj Napoca")
var_Editor1 = oG2antt.Columns.Add("DropDownList-Numeric").Editor
var_Editor1.EditType = 3
var_Editor1.AddItem(1,"New York City")
var_Editor1.AddItem(2,"Cluj Napoca")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("NYC"),1) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("NYC"),1) = 2]
endwith
|
|
1597
|
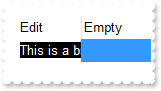
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

local oG2antt,var_Column,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("Edit")
var_Column.Width = 64
var_Column.AllowSizing = false
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;rich"
oG2antt.Columns.Add("Empty")
var_Items = oG2antt.Items
var_Items.AddItem("This is a bit ot long text")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
1596
|
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part
local h,oG2antt,var_Column,var_Column1,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("DropDown")
var_Column.Width = 64
var_Column.AllowSizing = false
var_Editor = var_Column.Editor
var_Editor.DropDownAlignment = 32 /*0x20 | */
var_Editor.EditType = 2
var_Editor.AddItem(1,"First item. This is a bit ot long text")
var_Editor.AddItem(2,"Second item. This is a bit ot long text")
var_Editor.AddItem(3,"Third item. This is a bit ot long text")
var_Editor.Mask = ";;;rich"
var_Column1 = oG2antt.Columns.Add("PickEdit")
var_Column1.Width = 64
var_Column1.AllowSizing = false
var_Editor1 = var_Column1.Editor
var_Editor1.DropDownAlignment = 32 /*0x20 | */
var_Editor1.EditType = 14
var_Editor1.AddItem(1,"First item. This is a bit ot long text")
var_Editor1.AddItem(2,"Second item. This is a bit ot long text")
var_Editor1.AddItem(3,"Third item. This is a bit ot long text")
var_Editor1.Mask = ";;;rich"
oG2antt.Columns.Add("Empty")
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"]
endwith
h = var_Items.AddItem("First item. This is a bit ot long text")
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.DropDownAlignment = 32 /*0x20 | */
var_Editor2.EditType = 2
var_Editor2.AddItem(1,"First item. This is a bit ot long text")
var_Editor2.AddItem(2,"Second item. This is a bit ot long text")
var_Editor2.AddItem(3,"Third item. This is a bit ot long text")
// var_Items.CellValue(h,1) = "Second item. This is a bit ot long text"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Second item. This is a bit ot long text"]
endwith
var_Editor3 = var_Items.CellEditor(h,1)
var_Editor3.DropDownAlignment = 32 /*0x20 | */
var_Editor3.EditType = 14
var_Editor3.AddItem(1,"First item. This is a bit ot long text")
var_Editor3.AddItem(2,"Second item. This is a bit ot long text")
var_Editor3.AddItem(3,"Third item. This is a bit ot long text")
oG2antt.EndUpdate()
|
|
1595
|
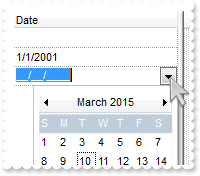
Is there a property for the back color of the dropdown field
local oG2antt,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Editor = oG2antt.Columns.Add("Date").Editor
var_Editor.EditType = 7
// var_Editor.Option(55) = 15790320
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(55) = 15790320]
endwith
// var_Editor.Option(56) = 65793
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(56) = 65793]
endwith
oG2antt.Items.AddItem("01/01/2001")
oG2antt.EndUpdate()
|
|
1594
|
Is it possible to change a back color of the field/cell when it takes a focus
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
EditClose = class::nativeObject_EditClose
endwith
*/
// Occurs when the edit operation ends.
function nativeObject_EditClose()
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.ClearCellBackColor(var_Items.FocusItem,oG2antt.FocusColumnIndex)
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
EditOpen = class::nativeObject_EditOpen
endwith
*/
// Occurs when the edit operation starts.
function nativeObject_EditOpen()
local var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.CellBackColor(var_Items.FocusItem,oG2antt.FocusColumnIndex) = 0xff
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellBackColor(FocusItem,Me.FocusColumnIndex) = 255]
endwith
var_Items1 = oG2antt.Items
// var_Items1.CellValue(var_Items1.FocusItem,oG2antt.FocusColumnIndex) = oG2antt.Items.CellValue(oG2antt.Items.FocusItem,oG2antt.FocusColumnIndex)
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellValue(FocusItem,Me.FocusColumnIndex) = Me.Items.CellValue(Me.Items.FocusItem,Me.FocusColumnIndex)]
endwith
return
local oG2antt,var_Editor,var_Editor1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.FullRowSelect = 0
// oG2antt.Columns.Add("C1").Editor.EditType = 1
var_Editor = oG2antt.Columns.Add("C1").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
// oG2antt.Columns.Add("C2").Editor.EditType = 1
var_Editor1 = oG2antt.Columns.Add("C2").Editor
with (oG2antt)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 1]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("v1"),1) = "v2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("v1"),1) = "v2"]
endwith
// var_Items.CellValue(var_Items.AddItem("v3"),1) = "v4"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("v3"),1) = "v4"]
endwith
|
|
1593
|
How can I display the current date mask, but still allow empty values

local oG2antt,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.CauseValidateValue = true
oG2antt.FullRowSelect = 0
oG2antt.DrawGridLines = -2
var_Editor = oG2antt.Columns.Add("Date").Editor
var_Editor.EditType = 7
var_Editor.Mask = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem("01/01/2001")
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
1592
|
How can I align the days in a DateType editor
local oG2antt,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("DropDown")
var_Items = oG2antt.Items
var_Editor = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor.EditType = 7
var_Editor.DropDownAlignment = 2
var_Editor1 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor1.EditType = 7
var_Editor1.DropDownAlignment = 1
var_Editor2 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor2.EditType = 7
var_Editor2.DropDownAlignment = 0
var_Editor3 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor3.EditType = 7
var_Editor3.DropDownAlignment = 32 /*0x20 | */
var_Editor4 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor4.EditType = 7
var_Editor4.DropDownAlignment = 33 /*0x20 | CenterAlignment*/
var_Editor5 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor5.EditType = 7
var_Editor5.DropDownAlignment = 34 /*0x20 | RightAlignment*/
|
|
1591
|
How can I align the drop down portion rather the inside captions
local oG2antt,var_Editor,var_Editor1,var_Editor2,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("DropDown").Editor.EditType = 7
var_Editor = oG2antt.Columns.Add("DropDown").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 7]
endwith
var_Items = oG2antt.Items
var_Editor1 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor1.EditType = 7
var_Editor1.DropDownAlignment = 32 /*0x20 | */
var_Editor2 = var_Items.CellEditor(var_Items.AddItem("01/01/2001"),0)
var_Editor2.EditType = 7
var_Editor2.DropDownAlignment = 16
var_Items.AddItem("01/01/2001")
|
|
1590
|
Is it possible to show a message that the field is empty

local oG2antt,var_Column,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DrawGridLines = -2
oG2antt.FullRowSelect = 0
var_Column = oG2antt.Columns.Add("Float")
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
oG2antt.Items.AddItem(192278)
oG2antt.Items.AddItem(1000)
|
|
1589
|
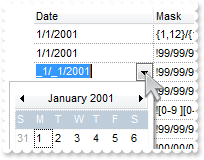
How can I mask a date

local h,oG2antt,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Editor8,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.CauseValidateValue = true
oG2antt.FullRowSelect = 0
oG2antt.DrawGridLines = -2
oG2antt.Columns.Add("Date")
oG2antt.Columns.Add("Mask")
var_Items = oG2antt.Items
h = var_Items.AddItem("01/01/2001")
var_Editor = var_Items.CellEditor(h,0)
var_Editor.EditType = 7
var_Editor.Mask = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,validateas=1"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 7
var_Editor1.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 7
var_Editor2.Mask = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 7
var_Editor3.Mask = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,validateas=1"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 7
var_Editor4.Mask = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,leading= "
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor5 = var_Items.CellEditor(h,0)
var_Editor5.EditType = 7
var_Editor5.Mask = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype,leading"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor6 = var_Items.CellEditor(h,0)
var_Editor6.EditType = 7
var_Editor6.Mask = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype,leading"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor7 = var_Items.CellEditor(h,0)
var_Editor7.EditType = 7
var_Editor7.Mask = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=4,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
h = var_Items.AddItem("01/01/2001")
// var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"]
endwith
var_Editor8 = var_Items.CellEditor(h,0)
var_Editor8.EditType = 7
var_Editor8.Mask = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,select=1,overtype"
// var_Items.CellValue(h,1) = var_Items.CellEditor(h,0).Mask
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = CellEditor(h,0).Mask]
endwith
oG2antt.EndUpdate()
|
|
1588
|
How can I display and edit an integer number to show grouping digits too ( no decimals)
local oG2antt,var_Column,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Float")
var_Column.FormatColumn = "value format `0`"
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;float,digits=0"
oG2antt.Items.AddItem(192278)
|
|
1587
|
How can I display and edit a float number to show grouping digits too
local oG2antt,var_Column,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Float")
var_Column.FormatColumn = "value format ``"
var_Editor = var_Column.Editor
var_Editor.EditType = 8
var_Editor.Mask = ";;;float"
oG2antt.Items.AddItem(192278)
|
|
1586
|
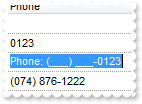
How can I mask a phone number

local h,oG2antt,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.CauseValidateValue = true
oG2antt.DrawGridLines = -2
oG2antt.FullRowSelect = 0
// oG2antt.Columns.Add("Phone").Editor.EditType = 8
var_Editor = oG2antt.Columns.Add("Phone").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 8]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem()
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 8
var_Editor1.Mask = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the input mask <b>'<%mask%>'</b> specified for this field."
h = var_Items.AddItem("0123")
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 8
var_Editor2.Mask = "!(999) 000 0000;2;;select=4"
h = var_Items.AddItem("0123")
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 8
var_Editor3.Mask = "`Phone: `!(999) 000-0000"
h = var_Items.AddItem("(074) 876-1222")
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 8
var_Editor4.Mask = "!(999) 000-0000;0"
|
|
1585
|
Is it possible to display the ColorType fields using RGB format
local h,oG2antt,var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("Color").Editor.EditType = 9
var_Editor = oG2antt.Columns.Add("Color").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 9]
endwith
var_Items = oG2antt.Items
var_Items.AddItem(255)
h = var_Items.AddItem(255)
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 9
var_Editor1.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
h = var_Items.AddItem(255)
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 9
var_Editor2.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 9
var_Editor3.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 9
var_Editor4.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor5 = var_Items.CellEditor(h,0)
var_Editor5.EditType = 9
var_Editor5.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor6 = var_Items.CellEditor(h,0)
var_Editor6.EditType = 9
var_Editor6.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
h = var_Items.AddItem(255)
var_Editor7 = var_Items.CellEditor(h,0)
var_Editor7.EditType = 9
var_Editor7.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
|
|
1584
|
How can I specify a different color for bars that cross over the non-working part of the chart

local oG2antt,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
var_Bars = oG2antt.Chart.Bars
// var_Bars.Copy("Task","STask").Color = 0xff
var_Bar = var_Bars.Copy("Task","STask")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
// var_Bars.Add("Task:STask").Shortcut = "TS"
var_Bar1 = var_Bars.Add("Task:STask")
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Shortcut = "TS"]
endwith
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.NonworkingDaysColor = var_Chart.Bars.Item("STask").Color
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"TS","01/02/2001","01/16/2001")
|
|
1583
|
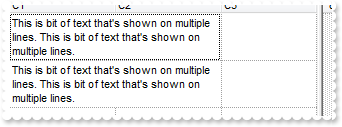
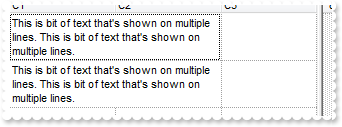
How can I merge two columns

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.CellMerge(Item,0) = 1
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellMerge(Item,0) = 1]
endwith
return
local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.MarkSearchColumn = false
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -1
// oG2antt.Columns.Add("C1").Def(16) = false
var_Column = oG2antt.Columns.Add("C1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
oG2antt.Columns.Add("C2")
oG2antt.Columns.Add("C3")
var_Items = oG2antt.Items
var_Items.AddItem("This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
var_Items.AddItem("This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.")
|
|
1582
|
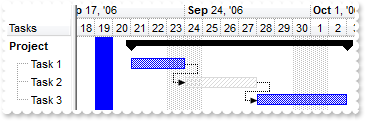
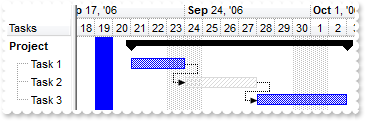
How can I expand an item once the user clicks the column's checkbox

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.ExpandItem(Item) = false
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ExpandItem(Item) = CellState(Item,ColIndex)]
endwith
return
local h,hChild,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.AllowSizing = false
var_Column.Width = 18
var_Column.PartialCheck = true
var_Columns.Add("Tasks")
oG2antt.ShowFocusRect = false
oG2antt.HasButtons = 0
oG2antt.TreeColumnIndex = 1
oG2antt.Indent = 14
oG2antt.ExpandOnDblClick = false
oG2antt.LinesAtRoot = 0
var_Items = oG2antt.Items
h = var_Items.AddItem("")
// var_Items.CellState(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
// var_Items.CellValue(h,1) = "Project"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Project"]
endwith
hChild = var_Items.InsertItem(h,null,"")
// var_Items.CellValue(hChild,1) = "Task 1"
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellValue(hChild,1) = "Task 1"]
endwith
hChild = var_Items.InsertItem(h,null,"")
// var_Items.CellValue(hChild,1) = "Task 2"
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellValue(hChild,1) = "Task 2"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1581
|
How can I define a column with check-box
local h,hChild,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.AllowSizing = false
var_Column.Width = 18
var_Column.PartialCheck = true
var_Columns.Add("Tasks")
oG2antt.ShowFocusRect = false
oG2antt.HasButtons = 0
oG2antt.TreeColumnIndex = 1
oG2antt.Indent = 14
oG2antt.ExpandOnDblClick = false
oG2antt.LinesAtRoot = 0
var_Items = oG2antt.Items
h = var_Items.AddItem("")
// var_Items.CellState(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
// var_Items.CellValue(h,1) = "Project"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Project"]
endwith
hChild = var_Items.InsertItem(h,null,"")
// var_Items.CellValue(hChild,1) = "Task 1"
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellValue(hChild,1) = "Task 1"]
endwith
hChild = var_Items.InsertItem(h,null,"")
// var_Items.CellValue(hChild,1) = "Task 2"
with (oG2antt)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellValue(hChild,1) = "Task 2"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1580
|
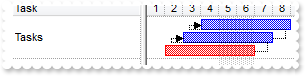
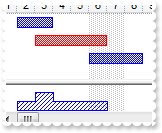
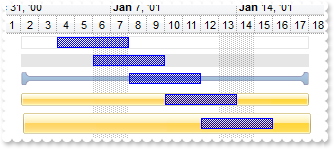
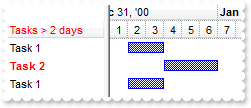
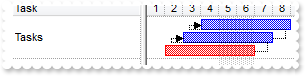
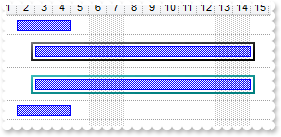
We need to know how it's possibile to have the bars on the same line and not in a different line

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.FirstVisibleDate = "01/01/2002"
var_Chart.Bars.Item("Task").OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Tasks")
var_Items.AddBar(h,"Task","01/02/2002","01/07/2002","A")
var_Items.AddBar(h,"Task","01/03/2002","01/08/2002","B")
var_Items.AddBar(h,"Task","01/04/2002","01/09/2002","C")
// var_Items.ItemBar(h,"A",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",33) = 255]
endwith
var_Items.AddLink("AB",h,"A",h,"B")
var_Items.AddLink("BC",h,"B",h,"C")
oG2antt.EndUpdate()
|
|
1579
|
The Change event gets me the today date. How can I find what user typed
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "NewValue:"
? Str(NewValue)
? "EditingValue:"
? oG2antt.EditingText
return
local oG2antt,var_Chart,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
// oG2antt.Columns.Add("Edit").Editor.EditType = 7
var_Editor = oG2antt.Columns.Add("Edit").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 7]
endwith
oG2antt.Items.AddItem("01/01/2001")
oG2antt.EndUpdate()
|
|
1578
|
How can I add a footer row
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ShowLockedItems = true
oG2antt.DrawGridLines = 2
oG2antt.Columns.Add("C1")
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
// var_Items.LockedItemCount(2) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.ItemBackColor(h) = 0x808080
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 8421504]
endwith
// var_Items.ItemForeColor(h) = 0xffffff
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemForeColor(h) = 16777215]
endwith
// var_Items.CellValue(h,0) = "footer c1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "footer c1"]
endwith
// var_Items.CellValue(h,1) = "footer c2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "footer c2"]
endwith
// var_Items.CellValue(var_Items.AddItem("cell"),1) = "cell"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("cell"),1) = "cell"]
endwith
|
|
1577
|
How can I add a header row
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ShowLockedItems = true
oG2antt.DrawGridLines = 2
oG2antt.Columns.Add("C1")
oG2antt.Columns.Add("C2")
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.ItemBackColor(h) = 0x808080
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 8421504]
endwith
// var_Items.ItemForeColor(h) = 0xffffff
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemForeColor(h) = 16777215]
endwith
// var_Items.CellValue(h,0) = "footer c1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "footer c1"]
endwith
// var_Items.CellValue(h,1) = "footer c2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "footer c2"]
endwith
// var_Items.CellValue(var_Items.AddItem("cell"),1) = "cell"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("cell"),1) = "cell"]
endwith
|
|
1576
|
How can I fix a column, while other sizable and fill the control's client
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = true
oG2antt.Columns.Add("Sizable")
var_Column = oG2antt.Columns.Add("F")
var_Column.AllowSizing = false
var_Column.Width = 16
|
|
1575
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

local oG2antt,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SortBarVisible = true
var_Columns = oG2antt.Columns
var_Columns.Add(Str(0))
var_Columns.Add(Str(1))
var_Columns.Add(Str(2))
var_Columns.Add(Str(3))
var_Columns.Add(Str(4))
oG2antt.Layout = "multiplesort=" + ["] + "C3:1 C4:2" + ["] + ";singlesort=" + ["] + "C2:1" + ["] + ""
|
|
1574
|
I'm using different bar types, in order to use different colours. The problem I'm having is that when two bars of different types overlap, and should in the histogram show as overallocated, they instead overlap here too, and show as single unit. Is there a way I can correctly show this as an overallocation

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/03/2001","01/07/2001")
// var_Items.ItemBar(h,"",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 255]
endwith
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","01/06/2001","01/09/2001")
|
|
1573
|
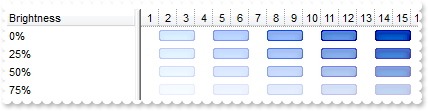
Is it possible to assign a different EBN to a specified bar

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"c:\exontrol\images\pushed.ebn")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 255]
endwith
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",33) = 16777216
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16777216]
endwith
h = var_Items.AddItem("Task 4")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",33) = 16777471
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16777471]
endwith
h = var_Items.AddItem("Task 5")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",33) = 33619967
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 33619967]
endwith
oG2antt.EndUpdate()
|
|
1572
|
How can I provide a mask for a date column
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Prev Value "
? Str(oG2antt.Items.CellValue(Item,ColIndex))
? "Check and Update the NewValue"
? Str(NewValue)
NewValue = "01/01/2001"
return
local oG2antt,var_Column,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Column = oG2antt.Columns.Add("Date")
var_Column.FormatColumn = "day(value) + `/` + month(value) + `/` + year(value)"
var_Editor = var_Column.Editor
var_Editor.EditType = 7
var_Editor.Mask = "{1,12}\/{1,31}\/{1,2099}"
oG2antt.Items.AddItem("01/01/2001")
oG2antt.EndUpdate()
|
|
1571
|
I am trying to introduce a custom tool tip to those particular cells. I have it working and I know I can style the font etc. however, what I would like to do is style the tooltip container itself like add some padding or add a border color. Is this possible
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ToolTipDelay = 1
oG2antt.ToolTipWidth = 364
oG2antt.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\frame.ebn")
oG2antt.Template = [Background(64) = 16777216] // oG2antt.Background(64) = 0x1000000
// oG2antt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oG2antt.Columns.Add("tootip")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
1570
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters
local oG2antt,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 770 /*exDisableSigns | exFloatInteger*/
oG2antt.Items.AddItem(1.22)
|
|
1569
|
How can I edit a float number with no using of e/E/d/D and + character
local oG2antt,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 258 /*exDisablePlus | exFloatInteger*/
oG2antt.Items.AddItem(1.22)
|
|
1568
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters
local oG2antt,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 2
oG2antt.Items.AddItem(1.22)
|
|
1567
|
How can I edit an integer with no using of +/- signs
local oG2antt,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Editor = oG2antt.Columns.Add("Edit").Editor
var_Editor.EditType = 1
var_Editor.Numeric = 1023 /*0xfc | exDisableSigns | exFloatInteger | exFloat*/
oG2antt.Items.AddItem(1)
|
|
1566
|
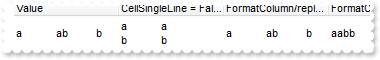
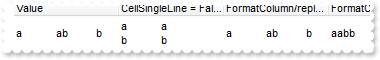
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

local oG2antt,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Columns = oG2antt.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
// var_Column.Def(16) = false
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oG2antt.Items
var_Items.AddItem("a\ta\r\nb\tb")
|
|
1565
|
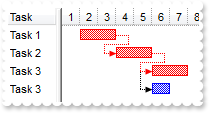
I am using the Chart.ShowLinksColor property, the question is it is possible to prevent changing the bar's color

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
// var_Chart.ShowLinksColor(17 /*exUpdateColorLinksOnly | exShowLinksStartFrom*/) = 0xff
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ShowLinksColor(17) = 255]
endwith
// var_Chart.ShowLinksColor(18 /*exUpdateColorLinksOnly | exShowLinksEndTo*/) = 0xff00
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ShowLinksColor(18) = 65280]
endwith
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
// var_Items.ItemBar(h2,"",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.ItemBar(h2,"",257) = True]
endwith
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1564
|
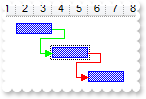
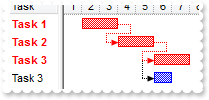
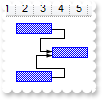
Apparently, the links are shown on the back. Is there any option to bring them in front

local h1,h2,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/19/2006"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
var_Chart.NonworkingDaysPattern = 1
var_Chart.ShowLinks = 17 /*exShowLinksFront | exShowExtendedLinks*/
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","09/20/2006","09/22/2006")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","09/26/2006","09/28/2006")
// var_Items.ItemBar(h2,"",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.ItemBar(h2,"",257) = True]
endwith
var_Items.AddLink("L1",h1,"",h2,"")
// var_Items.Link("L1",12) = "L1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "L1"]
endwith
oG2antt.EndUpdate()
|
|
1563
|
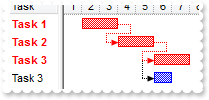
How can I enable the extended links feature

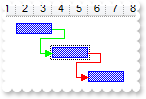
local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksStyle = 0
var_Chart.ShowLinks = 1
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L2",h3,"",h2,"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1562
|
How do I count all bars in the chart
local hSummary,hTask,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Task")
var_Items.AddBar(hSummary,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.1"),"Task","01/03/2001","01/05/2001","K11")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.2"),"Task","01/03/2001","01/05/2001","K12")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K2")
hTask = var_Items.InsertItem(hTask,null,"Task B.1")
var_Items.AddBar(hTask,"Task","01/05/2001","01/09/2001","K21")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
? "Count: "
? Str(var_Items.ItemBar(0,"<*>",256))
oG2antt.EndUpdate()
|
|
1561
|
Is there any property to count the all child bars of a specified item ( all descendents )
local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Copy("Task","CountTask").Color = 0xff00
var_Bar = var_Chart.Bars.Copy("Task","CountTask")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 65280]
endwith
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
// var_Items.ItemBold(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBold(hSummary) = True]
endwith
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"CountTask","01/02/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.1"),"CountTask","01/03/2001","01/05/2001","K11")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.2"),"CountTask","01/03/2001","01/05/2001","K12")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"CountTask","01/02/2001","01/05/2001","K2")
hTask = var_Items.InsertItem(hTask,null,"Task B.1")
var_Items.AddBar(hTask,"CountTask","01/05/2001","01/09/2001","K21")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
var_Items.DefaultItem = var_Items.ItemByIndex(0)
? "Count: "
? Str(var_Items.ItemBar(-3,"<*>",256))
var_Items.DefaultItem = 0
oG2antt.EndUpdate()
|
|
1560
|
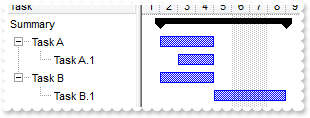
Is there any property to count the child bars of a specified item ( leaf descendents )
local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Copy("Task","CountTask").Color = 0xff00
var_Bar = var_Chart.Bars.Copy("Task","CountTask")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 65280]
endwith
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
// var_Items.ItemBold(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBold(hSummary) = True]
endwith
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.1"),"CountTask","01/03/2001","01/05/2001","K11")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.2"),"CountTask","01/03/2001","01/05/2001","K12")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K2")
hTask = var_Items.InsertItem(hTask,null,"Task B.1")
var_Items.AddBar(hTask,"CountTask","01/05/2001","01/09/2001","K21")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
var_Items.DefaultItem = var_Items.ItemByIndex(0)
? "Count: "
? Str(var_Items.ItemBar(-2,"<*>",256))
var_Items.DefaultItem = 0
oG2antt.EndUpdate()
|
|
1559
|
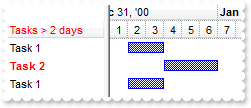
Is there any property to count the child bars of a specified item ( direct descendents )
local hSummary,hTask,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Copy("Task","CountTask").Color = 0xff00
var_Bar = var_Chart.Bars.Copy("Task","CountTask")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 65280]
endwith
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Project")
// var_Items.ItemBold(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBold(hSummary) = True]
endwith
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"CountTask","01/02/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.1"),"Task","01/03/2001","01/05/2001","K11")
var_Items.AddBar(var_Items.InsertItem(hTask,null,"Task A.2"),"Task","01/03/2001","01/05/2001","K12")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"CountTask","01/02/2001","01/05/2001","K2")
hTask = var_Items.InsertItem(hTask,null,"Task B.1")
var_Items.AddBar(hTask,"Task","01/05/2001","01/09/2001","K21")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
var_Items.DefaultItem = var_Items.ItemByIndex(0)
? "Count: "
? Str(var_Items.ItemBar(-1,"<*>",256))
var_Items.DefaultItem = 0
oG2antt.EndUpdate()
|
|
1558
|
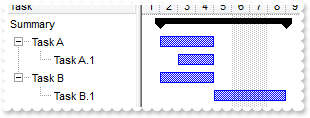
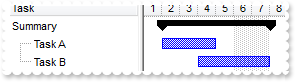
How can I define all child items to belong to a summary bar (DefineSummaryBars-3)

local hSummary,hTask,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hTask,null,"Task A.1")
var_Items.AddBar(hTask,"Task","01/03/2001","01/05/2001","K11")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K2")
hTask = var_Items.InsertItem(hTask,null,"Task B.1")
var_Items.AddBar(hTask,"Task","01/05/2001","01/09/2001","K21")
var_Items.DefineSummaryBars(hSummary,"",-3,"<K*>")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1557
|
Can I define automatically the leaf descendents of the summary bar (DefineSummaryBars-2)

local hSummary,hTask,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"1Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hTask,null,"Task A.1")
var_Items.AddBar(hTask,"Task","01/03/2001","01/05/2001","K11")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"1Task","01/02/2001","01/05/2001","K2")
hTask = var_Items.InsertItem(hTask,null,"Task B.1")
var_Items.AddBar(hTask,"Task","01/05/2001","01/09/2001","K21")
var_Items.DefineSummaryBars(hSummary,"",-2,"<K*>")
// var_Items.ExpandItem(0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oG2antt.EndUpdate()
|
|
1556
|
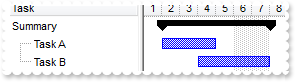
How can I assign the childs bars to a summary bar (DefineSummaryBars-1)

local hSummary,hTask,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
oG2antt.EndUpdate()
|
|
1555
|
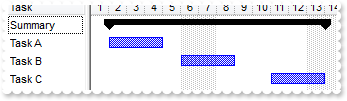
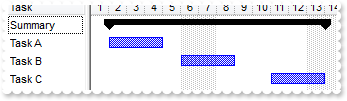
Is it possible to define a summary bar to include all bars in the chart (DefineSummaryBars-0)

local hSummary,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001","summary")
var_Items.AddBar(var_Items.AddItem("Task A"),"Task","01/02/2001","01/05/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task","01/06/2001","01/09/2001","K2")
var_Items.AddBar(var_Items.AddItem("Task C"),"Task","01/11/2001","01/14/2001","K3")
var_Items.DefineSummaryBars(hSummary,"summary",0,"<K*>")
oG2antt.EndUpdate()
|
|
1554
|
Is there any way to "unselect" radio group
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift, X, Y)
local h,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
h = var_Items.CellChecked(1234)
// var_Items.CellHasCheckBox(0,h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(0,h) = True]
endwith
// var_Items.CellState(0,h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(0,h) = 0]
endwith
// var_Items.CellHasCheckBox(0,h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(0,h) = False]
endwith
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.CellState(var_Items.FocusItem,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(FocusItem,0) = 1]
endwith
return
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.MarkSearchColumn = false
oG2antt.SelBackColor = 0x80ffff
oG2antt.SelForeColor = 0x0
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Radio 1")
// var_Items.CellHasRadioButton(h,0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
h = var_Items.AddItem("Radio 2")
// var_Items.CellHasRadioButton(h,0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
// var_Items.CellState(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
h = var_Items.AddItem("Radio 3")
// var_Items.CellHasRadioButton(h,0) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
|
|
1553
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done
local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -1
oG2antt.HeaderHeight = 24
oG2antt.DefaultItemHeight = 24
var_Column = oG2antt.Columns.Add("Image")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oG2antt.Columns.Add("Rest")
var_Items = oG2antt.Items
var_Items.AddItem("<img>1</img>")
var_Items.AddItem("<img>2</img>")
var_Items.AddItem("<img>3</img>")
oG2antt.EndUpdate()
|
|
1552
|
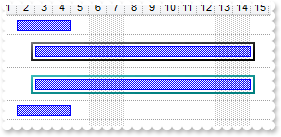
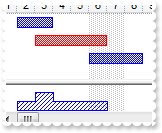
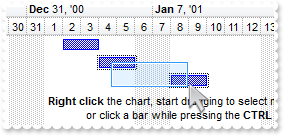
Is there any way to determine in a bar would overlay another bar or to not allow this and get some error indication

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local h,oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("InterectBars")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 2
// var_Bar.Overlaid(2) = "ERROR"
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Overlaid(2) = "ERROR"]
endwith
var_Bar1 = var_Chart.Bars.Add("ERROR")
var_Bar1.Color = 0xff
var_Bar1.Pattern = 1
var_Bar1.Height = 7
var_Items = oG2antt.Items
h = var_Items.AddItem("")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A","A")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","B","B")
// var_Items.CellValue(h,0) = var_Items.IntersectBars(h,"A",h,"B")
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = IntersectBars(h,"A",h,"B")]
endwith
h = var_Items.AddItem("")
var_Items.AddBar(h,"Task","01/06/2001","01/09/2001","A","A")
var_Items.AddBar(h,"Task","01/10/2001","01/13/2001","B","B")
// var_Items.CellValue(h,0) = var_Items.IntersectBars(h,"A",h,"B")
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = IntersectBars(h,"A",h,"B")]
endwith
h = var_Items.AddItem("")
var_Items.AddBar(h,"Task","01/06/2001","01/09/2001","B","B")
var_Items.AddBar(h,"Task","01/10/2001","01/13/2001","A","A")
// var_Items.CellValue(h,0) = var_Items.IntersectBars(h,"A",h,"B")
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = IntersectBars(h,"A",h,"B")]
endwith
oG2antt.EndUpdate()
|
|
1551
|
Is it possible to change the font size of the header compared to that of the control. I would like to make the font of the headers smaller
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 32
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("ID")
var_Column.HTMLCaption = "<font ;16>ID"
var_Column.Width = 32
var_Column.AllowSizing = false
// var_Columns.Add("Task").HTMLCaption = "<font ;16>Task"
var_Column1 = var_Columns.Add("Task")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.HTMLCaption = "<font ;16>Task"]
endwith
oG2antt.FocusColumnIndex = 1
oG2antt.ShowFocusRect = false
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = "Task A"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = "Task A"]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = "Task B"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = "Task B"]
endwith
oG2antt.EndUpdate()
|
|
1550
|
How can I create items and bars at runtime
local oG2antt,var_Chart,var_Column,var_Columns,var_Editor
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("ID")
var_Column.FormatColumn = "1 index ''"
var_Column.Width = 32
var_Column.AllowSizing = false
// var_Columns.Add("Task").Editor.EditType = 1
var_Editor = var_Columns.Add("Task").Editor
with (oG2antt)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.EditType = 1]
endwith
oG2antt.FocusColumnIndex = 1
oG2antt.ShowFocusRect = false
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.AllowCreateBar = 1
oG2antt.Template = "Chart.Bars(" + ["] + "Task" + ["] + "){Def(3) = " + ["] + "<%=%C1%>" + ["] + ";Def(4)=18}"
oG2antt.EndUpdate()
|
|
1549
|
How can I a group summary bar with a task bar, so when the summary bar changes the task bar will move accordingly

local hSummary,hTask,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Summary","01/02/2001","01/02/2001")
hTask = var_Items.AddItem("Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001")
var_Items.DefineSummaryBars(hSummary,"",hTask,"")
hTask = var_Items.AddItem("Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001")
var_Items.DefineSummaryBars(hSummary,"",hTask,"")
|
|
1548
|
How can I show the bars using a solid color, with no pattern inside

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.DrawGridLines = -1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.NonworkingDays = 0
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Task").Pattern = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Solid A")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A")
var_Items.AddBar(h,"Task","01/05/2001","01/07/2001","B")
// var_Items.ItemBar(h,"B",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",33) = 255]
endwith
var_Items.AddBar(h,"Task","01/08/2001","01/10/2001","C")
// var_Items.ItemBar(h,"C",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"C",33) = 65280]
endwith
h = var_Items.AddItem("Solid B")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A")
// var_Items.ItemBar(h,"A",7) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",7) = 255]
endwith
var_Items.AddBar(h,"Task","01/05/2001","01/07/2001","B")
// var_Items.ItemBar(h,"B",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",33) = 255]
endwith
// var_Items.ItemBar(h,"B",7) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",7) = 65280]
endwith
var_Items.AddBar(h,"Task","01/08/2001","01/10/2001","C")
// var_Items.ItemBar(h,"C",33) = 16711680
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"C",33) = 16711680]
endwith
// var_Items.ItemBar(h,"C",7) = 16711935
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"C",7) = 16711935]
endwith
oG2antt.EndUpdate()
|
|
1547
|
Basically what I am trying to do is replicate MS Project look & feel. Is that possible

local oG2antt,var_Appearance,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNUMQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAxDCKsEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYQEiKLoaRzAcwyDAcQRFCKUJxhEYZai+NobSBQMZqBQgASIUCLZ5ACSYEigAovTULCKwJiWNZDUTRcTxCKQahLLivIhGUYKfgmY5lT5VUT1HS9IShJSmKTlORLOi+M4zUJLc4SVblGz7FyfYDBKygLqqFigLAxdDYTRNfzjHiTKbtGA7MADA4DVTAeC2bC+EYVTytY4sHQrIACZ5iWREMhXTi0E4rTa6dTxaS6KzKGqsZbsNAbHLdHTfVy1Mx1XaobqDJZdaTpdjaTDeJSjVjKdx4TZqSizjSGJOgcU4RhcIQDDURhIESXwEGgbQJBQQjeggQBiC4NJAluGJrAUB5Lmmc56n4Pp/i+NQjmqdQ5k2J5+AGAAgCgFgEgAHxQAGfoBmAOA2AaAxghgLgOgMIJ4AoER8mEWBSBoNohHKAgZgSYgIHYH4ImCB5OAqBghjiEgcgmIQoioD4IiKGJGCsUgUHiVirmOBQVAEgI=")
var_Appearance.Add(39,"CP:1 -1 -1 0 0")
var_Appearance.Add(40,"gBFLBCJwBAEHhEJAEGg4BEcMQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAxDCKsEwsACEIrjKCRShyCYZRhGcTAFD8EhhECTZKkAZwEiKLoaRzAcwyDAcQRFCKUJxlKa5PjaLwAAbJMZKAqDDgBIijIqnKA5JoyKIkTzCIJxXScByDGqNaQoehYXhEMg1CTXVgRCKoYTDBKybLqGT6VoCP5vWJaURWHZFTTJOyNagmSJ6XACbQMW7gNYQGBEEigNIxToOU4jFDGIB2VAQRK5BDQbQSFCpIRCCRQYhcQJ6YIAD76HomS5NU7UNKhHSdMy3J6ra5sOqbBqWa5LWjbNq3DadSzvPKub5vexwHwWawSUDkOR5Li+M43S4JPS5bZdDxPiWVJrnWOw9F6XxTiGWpsHcO5+C6Xx7kOZpwHoOxeF8T4fkeYJgnEdZwOwQRBnSex9H6f4vk+c5xn4fZQhQBCAg==")
var_Appearance.Add(41,"gBFLBCJwBAEHhEJAEGg4BQICg6AADACAxRDAMkOQAGaAoDDUMQyQwAAxDSK8EwsACEIrjKCRShyCYZRhGcTALBMIwKGABIRGUZJGDkOYgDCBEhTHDUOwHGyQYDkCQoRiYMAwTBQMaTXDdCQ1ECkJomObqAgkMZCTbKMySAA0NgPD6sKSjOIRSDUJZcV5EoAKfiqZIRSJSMZVLLVNSVJipAAlOTZPo6JJuTLOE4WVRcSydH6oAApeg6KoYAFzQAEDCbYgOTKBYLUOCwTZmDwTK6BcTtXDbejeYYcZ7DNj2NYtJ4TRCBcpzLLIXrCKg0TBPQ4YNC2DT5VDWIq1aDdQo7MpxWjlGI5Ri2c51UDSYi0G4tDyLSYWXDfFSQTrHDQXhAAghCUAxJgyaB1DkGRyDCKBhAiGwLg0DYhCKDI8CcVwIAwRotBeAYCCmBZ0nsfR+n+L5PlYE53BwTpzn4AIAiAGAOAMfZfmeVBwDuD54C4DYDCCaA6AgQJfHGPJtD+YRoGIF4GGGrAAH2RpjjCf4IGIOIKCSCQhmeXBtDqT54i4LYLCKaI6CkfRGlOKgtg2IxYl4OoMkwIYwmkP5jmkAg/hAZAYnAaw6A+eQeEmEgkikKg8BqDkYFCFIlBkThTg8BoThif4WGWORqFyFwjkGIJlD+ZgphIY4ZGYWYEmSGQmjGIhthvMpwGcOJPnmTh1h0JxploPAZg4I5+HyH4nlmfh/g8BhTgSf4hGgegagiIlShCYA/miahCg+JBpUIY" ;
+"w3k+ehehmJgpioaoWDeKYagAY4oioSZFn2BQfFGCJdD+aoqjKK4rGqWJwGENwPnqTo1i1gtiBgDYzn6PIviuWp+j+DwFnMaJ/jEbB7BqSIyCOQR4lkP5smsQpPjQbQbDSWI0C0cR6lmNpqGMCgJDCBZTFyf44G4O4KmSOWTnCVg/m6K4ymuOxu4OWw1E+e5OnWPQvGvYgWg0Q5+nyP4vlvE+OBMTJ/kEcB8BsCJCDATArA6QhxAgeIgkScRMFcFpFlCFAEICA")
var_Appearance.Add(42,"gBFLBCJwBAEHhEJAEGg4BY8MQAAYAQGKIYBkAKBQAGaAoDDMOQ4QwAAwjQLMEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAYgEiKLoaRzAcwyDAcQRFCKUJxhEY5ai+NobRCAUiwHQUBr/I4AKLfeJ5dACKYNShRMrSABMNgZBKpJAqKiqJoiFoRDINIi2BYUIhqGCxYRseyZegmEYWVTREr3HKsVTtAanjZSJakXxnGaQJ7jKaLXo6II8YTIWBABaIAQiBahQArOiKchaTZ5YheFRYVBOG4bK6BcguW4qGxSXpuRxZOo2YAFVzNNC3YzkCIcegnIp9ZxeFK5Tg1Z4XKTaNwqPBcYpHPqdVhCOgYZwUb5XMjWNatLYIboziiUhzCAeJeG6ZAAAiBIUA0JgziGVJkGUGJIBgUYSBEN5VBoGxCEUHItjSFAxBcRhim4dIqFGTB+BUfxfneegAgCYAoBQFR+lQeASAEBRIGESAogMYJ4DoEIEmCaAqAoJoGGCbgYgaIYYG4HoHGICByCKAoKmGZBOgkYh4hoKIKmKKI2CmC5giMBINBgY0AjODRjgiXg6g2I8glUKAHEifhBhAJApBYRIRmQOQmAoOgLBIEhMhOJJZD4UoUGUSRCFaAoOHKPIAhYZY5GoXIXmWaYGF2GJlgKMB9DmZhpiIZ4aGaSYuG6GomigWgGDmCohmYdIdicWZeHqHRnCgHgIh8aAIBoCA/lAECAg")
oG2antt.Appearance = 671088640 /*0x28000000 | */
oG2antt.BackColor = 0xffffff
oG2antt.BackColorLevelHeader = 0xffffff
oG2antt.BackColorHeader = 0x27000000
oG2antt.SelBackColor = 0x0
oG2antt.SelForeColor = 0xffffff
var_Chart = oG2antt.Chart
var_Chart.BackColorLevelHeader = 0x27000000
var_Chart.BackColor = 0xffffff
var_Chart.Bars.Item("Task").Color = 0x2a000000
oG2antt.FilterBarBackColor = 0x1000000
oG2antt.Template = [Background(32) = 687865856] // oG2antt.Background(32) = 0x29000000
oG2antt.Template = [Background(64) = 16777216] // oG2antt.Background(64) = 0x1000000
oG2antt.Template = [Background(18) = 16777216] // oG2antt.Background(18) = 0x1000000
oG2antt.EndUpdate()
|
|
1546
|
Is there anyway to change the style of the splitter which separates the list/chart
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Background(0) = 16777216] // oG2antt.Background(0) = 0x1000000
oG2antt.Template = [Background(18) = 33488896] // oG2antt.Background(18) = 0x1ff0000
|
|
1545
|
Does your control support subscript or superscript, in HTML captions

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","")
// var_Items.ItemBar(h,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"]
endwith
// var_Items.ItemBar(h,"",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",4) = 18]
endwith
|
|
1544
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

local oG2antt,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oG2antt.BackColorHeader = 0x1000000
oG2antt.Template = [Background(32) = 19760895] // oG2antt.Background(32) = 0x12d86ff
|
|
1543
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

local oG2antt,var_Column,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oG2antt.Template = [Background(92) = 33554432] // oG2antt.Background(92) = 0x2000000
oG2antt.Template = [Background(87) = 50331648] // oG2antt.Background(87) = 0x3000000
oG2antt.Template = [Background(93) = 15791606] // oG2antt.Background(93) = 0xf0f5f6
oG2antt.ColumnsFloatBarVisible = true
|
|
1542
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

local oG2antt,var_Column,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oG2antt.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oG2antt.Template = [Background(87) = 50331648] // oG2antt.Background(87) = 0x3000000
oG2antt.ColumnsFloatBarVisible = true
|
|
1541
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Background(92) = 33554432] // oG2antt.Background(92) = 0x2000000
oG2antt.Template = [Background(87) = 15791606] // oG2antt.Background(87) = 0xf0f5f6
oG2antt.Template = [Background(93) = 15791606] // oG2antt.Background(93) = 0xf0f5f6
oG2antt.ColumnsFloatBarVisible = true
|
|
1540
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list
local oG2antt,var_Column,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oG2antt.ColumnsFloatBarVisible = true
|
|
1539
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

local oG2antt,var_Column,var_Column1,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = false
var_Column1.Enabled = false
oG2antt.ColumnsFloatBarVisible = true
|
|
1538
|
How can I prevent a specific column not to be listed in the columns selector/floating bar
local oG2antt,var_Column,var_Column1,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = false
var_Column1.AllowDragging = false
oG2antt.ColumnsFloatBarVisible = true
|
|
1537
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar
local oG2antt,var_Column,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oG2antt.Template = [Description(26) = "Hidden Columns"] // oG2antt.Description(26) = "Hidden Columns"
oG2antt.ColumnsFloatBarVisible = true
|
|
1536
|
How can I show the columns selector, so the user can drag and drop columns to the view
local oG2antt,var_Column,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ColumnAutoResize = false
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oG2antt.ColumnsFloatBarVisible = true
|
|
1535
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that
local oG2antt,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Columns = oG2antt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oG2antt.Template = [Background(32) = -1] // oG2antt.Background(32) = -1
|
|
1534
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oG2antt.Layout = "Select=" + ["] + "0" + ["] + ";SingleSort=" + ["] + "C0:2" + ["] + ";Columns=1"
oG2antt.EndUpdate()
|
|
1533
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oG2antt.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oG2antt.EndUpdate()
|
|
1532
|
How do I arrange my columns on multiple levels

local oG2antt,var_Column,var_Column1,var_Column2,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
oG2antt.DrawGridLines = -1
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = false
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = false
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = false
var_Columns.Add("C7")
oG2antt.EndUpdate()
|
|
1531
|
Does your control support expandable header or columns, so I can arrange it on multiple levels

local oG2antt,var_Column,var_Column1,var_Column2,var_Columns
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = 0xf0f0f0
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Photo")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Columns.Add("Personal Info")
var_Columns.Add("Title")
var_Columns.Add("Name")
var_Columns.Add("First")
var_Columns.Add("Last")
var_Columns.Add("Address")
// var_Columns.Item("Personal Info").ExpandColumns = "2,3"
var_Column1 = var_Columns.Item("Personal Info")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.ExpandColumns = "2,3"]
endwith
var_Column2 = var_Columns.Item("Name")
var_Column2.ExpandColumns = "4,5"
var_Column2.Expanded = false
oG2antt.EndUpdate()
|
|
1530
|
I need a Day/Hour Display where the Bars should be created/resized in a 15 Minute Scale in a normal View, but in a 5 Minute Scale when on an InsideZoom. How can I do that
local oG2antt,var_Chart,var_InsideZoomFormat,var_Items,var_Level,var_Level1,var_Level2,var_Level3
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.AllowCreateBar = 1
var_Chart.UnitWidth = 50
var_Chart.FirstVisibleDate = "01/01/2013"
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 4096
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 4096]
endwith
// var_Chart.Level(1).Label = "<%h%>:<%nn%>"
var_Level1 = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.Label = "<%h%>:<%nn%>"]
endwith
// var_Chart.Level(1).Unit = 1048576
var_Level2 = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level2]
TemplateDef = var_Level2
Template = [var_Level2.Unit = 1048576]
endwith
// var_Chart.Level(1).Count = 60
var_Level3 = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level3]
TemplateDef = var_Level3
Template = [var_Level3.Count = 60]
endwith
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
var_Chart.AllowInsideZoom = true
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.InsideCount = 5
var_InsideZoomFormat.InsideUnit = 1048576
var_InsideZoomFormat.InsideLabel = "<%nn%>"
var_Items = oG2antt.Items
var_Items.AddItem("Item")
oG2antt.EndUpdate()
|
|
1529
|
Can I change the format of date to be shown in the control
local oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Columns = oG2antt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("Format.1")
var_Column.ComputedField = "%0"
var_Column.FormatColumn = "dateF(value) replace `/` with `-`"
var_Column1 = var_Columns.Add("Format.2")
var_Column1.ComputedField = "%0"
// var_Column1.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
var_Column2 = var_Columns.Add("Format.3")
var_Column2.ComputedField = "%0"
// var_Column2.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Column2.FormatColumn = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(value) replace `/` with `-` )"
var_Items = oG2antt.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("01/02/2001 10:00:00")
|
|
1528
|
How can I display a text/caption on the chart part of the control

local h1,oG2antt,var_Chart,var_Items,var_Note,var_Note1,var_Note2,var_Note3,var_Notes
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/26/2000"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","A")
// var_Items.ItemBar(h1,"A",3) = "text"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"A",3) = "text"]
endwith
h1 = var_Items.AddItem("Item 2")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","A")
// var_Items.ItemBar(h1,"A",3) = "text outside associated with a bar"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"A",3) = "text outside associated with a bar"]
endwith
// var_Items.ItemBar(h1,"A",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"A",4) = 18]
endwith
h1 = var_Items.AddItem("Item 3")
var_Items.AddBar(h1,"","01/02/2001","01/02/2001","A")
// var_Items.ItemBar(h1,"A",3) = "text with no bar associated"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"A",3) = "text with no bar associated"]
endwith
h1 = var_Items.AddItem("Item 4")
var_Items.AddBar(h1,"Task","01/02/2001","01/05/2001","A")
h1 = var_Items.AddItem("Item 5")
h1 = var_Items.AddItem("Item 6")
h1 = var_Items.AddItem("Item 7")
h1 = var_Items.AddItem("Item 8")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","A")
h1 = var_Items.AddItem("Item 8")
var_Items.AddBar(h1,"Task","01/02/2001","01/06/2001","A")
var_Notes = oG2antt.Chart.Notes
// var_Notes.Add("1S",oG2antt.Items.ItemByIndex(3),"A","<font ;6>Movable Note Inside the Bar").PartCanMove(0) = true
var_Note = var_Notes.Add("1S",oG2antt.Items.ItemByIndex(3),"A","<font ;6>Movable Note Inside the Bar")
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartCanMove(0) = True]
endwith
var_Notes.Add("AK",oG2antt.Items.ItemByIndex(6),"01/06/2001","Note associated with a date: <%mm%>/<%dd%>/<%yyyy%>")
var_Note1 = var_Notes.Add("2S",oG2antt.Items.ItemByIndex(7),"A","<font ;6>Fixed Note Left")
var_Note1.ShowLink = 0
// var_Note1.PartVOffset(1) = 0
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartVOffset(1) = 0]
endwith
// var_Note1.PartHOffset(0) = -32
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartHOffset(0) = -32]
endwith
// var_Note1.PartShadow(1) = false
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartShadow(1) = False]
endwith
// var_Note1.PartBackColor(1) = 0xffff
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartBackColor(1) = 65535]
endwith
var_Note2 = var_Notes.Add("3S",oG2antt.Items.ItemByIndex(8),"A","Start<br><%mmm%> <%d%> <%yyyy%>")
// var_Note2.PartCanMove(1) = true
with (oG2antt)
TemplateDef = [dim var_Note2]
TemplateDef = var_Note2
Template = [var_Note2.PartCanMove(1) = True]
endwith
// var_Note2.PartHOffset(1) = -64
with (oG2antt)
TemplateDef = [dim var_Note2]
TemplateDef = var_Note2
Template = [var_Note2.PartHOffset(1) = -64]
endwith
var_Note2.LinkStyle = 2
var_Note2.LinkWidth = 2
var_Note2.LinkColor = 0xff0000
var_Note3 = var_Notes.Add("3F",oG2antt.Items.ItemByIndex(8),"A","End<br><%mmm%> <%d%> <%yyyy%>")
var_Note3.RelativePosition = 1
// var_Note3.PartCanMove(1) = true
with (oG2antt)
TemplateDef = [dim var_Note3]
TemplateDef = var_Note3
Template = [var_Note3.PartCanMove(1) = True]
endwith
var_Note3.LinkStyle = 2
var_Note3.LinkWidth = 2
var_Note3.LinkColor = 0xff0000
oG2antt.EndUpdate()
|
|
1527
|
Which is the best way of change Bar parent
local h1,h2,h3,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Debug = true
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","A")
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task","01/03/2001","01/05/2001","B")
h3 = var_Items.AddItem("Item 3")
var_Items.AddBar(h3,"Task","01/05/2001","01/07/2001","A")
// var_Items.ItemBar(h3,"A",512) = h1
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.ItemBar(h3,"A",512) = h1]
endwith
? "The Bar A of H3 fails to change the parent to H1 as it has already a bar named A"
// var_Items.ItemBar(h3,"A",512) = h2
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.ItemBar(h3,"A",512) = h2]
endwith
? "The Bar A of H3 can be moved to H2, as it contains no bars with the key A"
|
|
1526
|
Is it possible to have a bar in bar

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BS4Dg6AADACAxRDAMgBQKAAzQFAYbBmGaGAAGIZhQgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDKAkRRdDSOYDmGQYDiCIoRShOMIjRLUXxtDYEIRkSZYJAKCTtBwJAAURRULR6ACUYDnSRqGj6CQKRqEVBSLAdKyXJKvaZhGIRSDUJZkWZEIyjBY8EzXNqrIDoGKqYgOQ4XV5TFgxPR9IyhEAaLrleT5TjOII/RpOEpYXSVHxFRAAAYhG4wABCXAAXjYF5Udhlfx3FCvMbqeCcSgOWoDZZRFa0PjVQQtNC4IitGzrMqrNaDSBlGigBauKw3TKlMzye7repOA5+aJGVz7VgfGz7EDjKg0GJcgMex3lOZB5jgPYHHMaYxjeRBilWbZNG4B49l2do6hkfIhECUhjDoHROEYUYMgEbQMCEEx+lGIY0CQUQJHYGoUgQGBFkgB4FmkOINiMbBrAwQoxngSQMCCYJAG8DYCkMZJNDOAhAHCbYGGGOBqByB5hiMcJSDORhwjQKoEkKSIgHoEZEDgWJOECSwyGSGwjkWUJUh8HADiiXA6CSRgQliFwcgcSICB2EJkCKDIAB4CAxDgMoOiOIkfA4CoiDCDhAmUEg4hEF4DHKCByA8JYpHIWwbAMIIuC6EIkCiOBwA2QpSHQbgOkoIZMD2GxmnmOhVhUJQiEwYAOAoQZQD6HhnjmaIfBuQ5BlQPQLiMEhuEKIRHmEKA7h+Q5ChQdQPmia" ;
+"hCg+JBnDAAhVCVPpoicHYEAobodicKZqHqGAO0YNA0ikQxKg6IYnAqAZcEGKxqnqOowiUZRSFwYwPAqIZkEOLhrjqaIqB4BAqn6QYwCwKwWkSMZECKLo6jKBA7DKTItWEZBlA8SpRmwRY1G0exYi0HoEEsbpdjcLZrgaYI4kQQo6laOYEFuIpojQCJiHAZgPksAZ0EePBvDuSp0j2bxrmadY+m8QpGnKP4EHwAwAjsCZxiQQQtAgAQrAiQowhKUB/BIcJsEMD5EHETBPBYEhLFwJwZBKMY8G6bAoEaIQMjcIIEkzUZJAscgEEuShyjyKwskucpskQSwuDITJQEyTYzGuMIjBsBBCmiBATjObQDD+UB0E0DxGlCNINASO5PnSMQ7E2Uxu3CbQRguUgYFCVR1H0WxYC2R5xDSDgVWiXA8AyNggksXwPDWQQ3FgL4IHERxsluNpdj6bAqAacQckAEQBQWxfDzF4BUYYqBKhEEQNMDgPQGhFGIDgVwKR3iiCiIIIgig+BfA2MYOLtAqA4ESCYDIFgVDyGEKkPAQgFBDDwG4DYnQzg5GiDIOAZw3hCDoA8MQIA9PeGEHkRIyx6jiOMEoTAxRMhoCeIwUQKSbCKH6NgV43AECyFeEkEQdBTAxC0FESQYhgB+DGPcTwYBXBZEeCIOoKg5j6EIJAbQNxJCjCAMAJwDRxghA4DEBYpk1hnHwH4DIxg3AaFGGgMQFwHhBHgGkewhhCDIHMDkDY0AlAGEAIAgIA=")
var_Appearance.Add(2,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(3,"CP:2 2 -4 2 4")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 256]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Info")
var_Items = oG2antt.Items
h = var_Items.AddItem("Range Moveable Frame")
var_Items.AddBar(h,"Task","01/04/2001","01/08/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",25) = "01/18/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/18/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 32]
endwith
// var_Items.ItemBar(h,"F",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",27) = 90]
endwith
h = var_Items.AddItem("Range Moveable Pattern")
var_Items.AddBar(h,"Task","01/06/2001","01/10/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",25) = "01/18/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/18/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 1]
endwith
// var_Items.ItemBar(h,"F",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",27) = 90]
endwith
h = var_Items.AddItem("Range Moveable EBN Transparent")
var_Items.AddBar(h,"Task","01/08/2001","01/12/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",25) = "01/18/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/18/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 16777216
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 16777216]
endwith
// var_Items.ItemBar(h,"F",27) = 50
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",27) = 50]
endwith
h = var_Items.AddItem("Range Moveable EBN Opaque 1")
// var_Items.ItemHeight(h) = 24
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 24]
endwith
var_Items.AddBar(h,"Task","01/10/2001","01/14/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",25) = "01/18/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/18/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 33554432]
endwith
h = var_Items.AddItem("Range Moveable EBN Opaque 2")
// var_Items.ItemHeight(h) = 24
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 24]
endwith
var_Items.AddBar(h,"Task","01/12/2001","01/16/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",25) = "01/18/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/18/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 50331648
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 50331648]
endwith
oG2antt.EndUpdate()
|
|
1525
|
How can I show vertical lines using the SelectDate

local oG2antt,var_Appearance,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BK8IQAAYAQGKIYBkAKBQAGaAoDDYMwzQwAAxDMKEEwsACEIrjKCRShyCYZRhGcTAFD8EhhECTY4lCQJAiKLoeQLHMBybJ8LwiGQaRJmeaYRDUMI6QjPVARVIkaxhCSSaKpIAIBEB")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2008"
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.AllowSelectDate = false
var_Chart.MarkSelectDateColor = 0x1000000
var_Chart.SelectLevel = 1
// var_Chart.SelectDate("01/15/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/15/2008#) = True]
endwith
// var_Chart.SelectDate("01/18/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/18/2008#) = True]
endwith
oG2antt.EndUpdate()
|
|
1524
|
How can I show vertical lines using the SelectDate

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2008"
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.AllowSelectDate = false
var_Chart.MarkSelectDateColor = 0x7fff0000
var_Chart.SelectLevel = 1
// var_Chart.SelectDate("01/15/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/15/2008#) = True]
endwith
// var_Chart.SelectDate("01/18/2008") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#1/18/2008#) = True]
endwith
oG2antt.EndUpdate()
|
|
1523
|
How can I find if there is any filter applied to the control
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
FilterChange = class::nativeObject_FilterChange
endwith
*/
// Occurs when the filter was changed.
function nativeObject_FilterChange()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "If negative, the filter is present, else not"
? Str(oG2antt.Items.VisibleItemCount)
return
local h,oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.TreeColumnIndex = -1
oG2antt.FilterInclude = 4
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oG2antt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1522
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option
local h,oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.TreeColumnIndex = -1
oG2antt.FilterInclude = 4
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oG2antt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1521
|
Is there any method to get only the matched items and not the items with his parent
local h,oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.FilterInclude = 4
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oG2antt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1520
|
Is it possible to specify a working day exception that would override the non-working day pattern
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Pattern")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.FirstVisibleDate = "01/24/2008"
// var_Chart.PaneWidth(false) = 52
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 52]
endwith
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.AddItem("Default")
// var_Items.ItemNonworkingUnits(var_Items.AddItem("1/26/2008"),false) = "weekday(value) case (default:0 ; 0:1; 6:(value != #1/26/2008#))"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemNonworkingUnits(AddItem("1/26/2008"),False) = "weekday(value) case (default:0 ; 0:1; 6:(value != #1/26/2008#))"]
endwith
// var_Items.ItemNonworkingUnits(var_Items.AddItem("1/27/2008"),false) = "weekday(value) case (default:0 ; 0:(value != #1/27/2008#); 6:1)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemNonworkingUnits(AddItem("1/27/2008"),False) = "weekday(value) case (default:0 ; 0:(value != #1/27/2008#); 6:1)"]
endwith
// var_Items.ItemNonworkingUnits(var_Items.AddItem("Sundays"),false) = "weekday(value) = 0"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemNonworkingUnits(AddItem("Sundays"),False) = "weekday(value) = 0"]
endwith
oG2antt.EndUpdate()
|
|
1519
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 15
oG2antt.Chart.ToolTip = ""
oG2antt.Template = [ScrollPartVisible(0,65536) = True] // oG2antt.ScrollPartVisible(0,65536) = true
oG2antt.Template = [ScrollPartVisible(1,65536) = True] // oG2antt.ScrollPartVisible(1,65536) = true
oG2antt.Template = [ScrollPartVisible(2,65536) = True] // oG2antt.ScrollPartVisible(2,65536) = true
oG2antt.ScrollWidth = 4
oG2antt.Template = [Background(276) = 15790320] // oG2antt.Background(276) = 0xf0f0f0
oG2antt.Template = [Background(260) = 8421504] // oG2antt.Background(260) = 0x808080
oG2antt.ScrollHeight = 4
oG2antt.Template = [Background(404) = Background(276)] // oG2antt.Background(404) = oG2antt.Background(276)
oG2antt.Template = [Background(388) = Background(260)] // oG2antt.Background(388) = oG2antt.Background(260)
oG2antt.Template = [Background(511) = Background(276)] // oG2antt.Background(511) = oG2antt.Background(276)
oG2antt.EndUpdate()
|
|
1518
|
Is it possible to associate an extra frame, border, EBN to the bar/task

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BNACg6AADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTVJ8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQVTQcZPVhgAYYfSlMDuOB5Gq+G5SQjhWIgBjde4dRrHYrsGyQAp7JJoWLZMQyFIFIYNTS8LgpPI6LyyP5rABhWw5PiUVyfWTMdwzPatbyKHJicbpepWPxcNYtNzcNb3SAbn+KgAmqP5yDiIAACIEhQDSGJOgcU4RhQYwgFUQwIESXxEGgbQJBQQhzHmUAAGILh0lWbpEGIIQQHuegaAaoRYBUBYBCgFAOAOQJgC4CgCCCQAUAQARACgRZFEa3ogCcCICDCDZ9AeH5wGgFoHmAUBIA6CJgiALgMAIABYiYER+BuMIyC4CZjAcYgygyYxIlYNoNBGMJGDoCximiXg+g+Yx0G0DgNiOIJGECEZkgQbA7A8A5JA4SITmOZBsEGFJDkkLhQhXOItBYEZEGEHBCBARApGIYh1EAaIoAMQIEkENBNBGZpJg4YgCGcAAaGUAAFCmVhqBMZppGADQDACQAmAwAAFgoBh1BSJ4ZFwEEdHmcFmgWag2gEFhoFlINYkoH" ;
+"AQAABhKGQX4jGkGQ8BiJ5BDqBAABqKl1GSJxkgAcoqAYAR3lQcIrkaOoSiiEZCBCBAgiqAaJHaLpHBqQoliaBZxHwWYwkUQRMFQExEmENBJBIRIBAgQwQkOYJ0D4DhDgCYAzjWQpgjwLgKi2QIWl4CACADeofC4SpsHcHArlqRBqBkbpLAaQoxAUQRQE6PLoCaT40AOYJ6lWNdXlAL4/m2QIql4CRAAQBCAg=")
var_Appearance.Add(2,"CP:1 -4 -4 4 4")
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = -1
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.DrawGridLines = -1
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task","01/02/2001","01/05/2001","K1")
h = var_Items.AddItem("Task/ EBN Frame")
// var_Items.ItemHeight(h) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 32]
endwith
var_Items.AddBar(h,"Task","01/03/2001","01/15/2001","K2")
// var_Items.ItemBar(h,"K2",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",51) = 33554432]
endwith
h = var_Items.AddItem("Task/ EBN Frame")
// var_Items.ItemHeight(h) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 32]
endwith
var_Items.AddBar(h,"Task","01/03/2001","01/15/2001","K2")
// var_Items.ItemBar(h,"K2",51) = 50331392
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",51) = 50331392]
endwith
var_Items.AddBar(var_Items.AddItem("Task"),"Task","01/02/2001","01/05/2001","K3")
oG2antt.EndUpdate()
|
|
1517
|
Is it possible to automatically display the working days duration in a column
local h,oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Duration")
// var_Column.Def(18) = 513
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 513]
endwith
// var_Column.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(19) = "A"]
endwith
var_Column1 = var_Columns.Add("Working")
// var_Column1.Def(18) = 258
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 258]
endwith
// var_Column1.Def(19) = "A"
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(19) = "A"]
endwith
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
var_Chart.FirstVisibleDate = "01/03/2002"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/04/2002","01/08/2002","A")
oG2antt.EndUpdate()
|
|
1516
|
How can I apply colors to columns section of the control based on properties of the displaying bars

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,var_Chart,var_Column,var_Column1,var_ConditionalFormat,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Column = oG2antt.Columns.Add("<fgcolor=FF0000>Tasks > 2 days")
var_Column.HTMLCaption = var_Column.Caption
var_Column1 = oG2antt.Columns.Add("PropertyBar")
var_Column1.Visible = false
// var_Column1.Def(19) = ""
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(19) = ""]
endwith
// var_Column1.Def(18) = 513
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 513]
endwith
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.NonworkingDays = 0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%1 > 2")
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.Bold = true
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/07/2001","")
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","")
oG2antt.EndUpdate()
|
|
1515
|
Is it possible to update the colors on columns caption to highlight the critical path ( CPM )

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.SchedulePDM(Item,Key)
oG2antt.Refresh()
return
local h1,h2,h3,h4,oG2antt,var_Chart,var_Column,var_ConditionalFormat,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Column = oG2antt.Columns.Add("PropertyBar")
var_Column.Visible = false
// var_Column.Def(19) = ""
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(19) = ""]
endwith
// var_Column.Def(18) = 269
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 269]
endwith
oG2antt.Items.AllowCellValueToItemBar = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%1 != 0")
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.Bold = true
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","")
var_Items.AddLink("L2",h2,"",h3,"")
h4 = var_Items.AddItem("Task 3")
var_Items.AddBar(h4,"Task","01/02/2001","01/03/2001","")
var_Items.AddLink("L3",h2,"",h4,"")
// var_Items.DefSchedulePDM(5) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.DefSchedulePDM(5) = 255]
endwith
// var_Items.DefSchedulePDM(7) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.DefSchedulePDM(7) = 255]
endwith
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
1514
|
I am using the AddShapeCorner to define icon-bars. Is it possible to define with a different color

local oG2antt,var_Bar,var_Bar1,var_Bar2,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Bars = var_Chart.Bars
var_Bars.AddShapeCorner(12345,1)
var_Bar = var_Bars.Copy("Milestone","Original")
var_Bar.StartShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bar.StartColor = -1
var_Bar1 = var_Bars.Copy("Milestone","Red")
var_Bar1.StartShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bar1.StartColor = 0xff
var_Bar2 = var_Bars.Copy("Milestone","Green")
var_Bar2.StartShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bar2.StartColor = 0xff00
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Original","01/02/2001","01/02/2001")
var_Items.AddBar(var_Items.AddItem("Red"),"Red","01/02/2001","01/02/2001")
var_Items.AddBar(var_Items.AddItem("Green"),"Green","01/02/2001","01/02/2001")
oG2antt.EndUpdate()
|
|
1513
|
My icon-bars shows different when displaying in the chart. Any ideas
local oG2antt,var_Bar,var_Bars,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Bars = oG2antt.Chart.Bars
var_Bars.AddShapeCorner(12345,1)
var_Bar = var_Bars.Item("Milestone")
var_Bar.StartShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bar.StartColor = -1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Milestone","01/02/2001","01/02/2001")
|
|
1512
|
The items are not colored in the chart panel

local h,oG2antt,var_Chart,var_Chart1,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Chart.PaneWidth(false) = 128
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item")
// oG2antt.Chart.ItemBackColor(h) = 0xff00
var_Chart1 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart1]
TemplateDef = var_Chart1
Template = [Me.Chart.ItemBackColor(h) = 65280]
endwith
// oG2antt.Items.ItemBackColor(h) = 0xff00
var_Items1 = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [Me.Items.ItemBackColor(h) = 65280]
endwith
|
|
1511
|
I need to know how to determine the critical path (CPM) after the SchedulePDM procedure, so I can turn red the bars and links

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.SchedulePDM(Item,Key)
return
local h1,h2,h3,h4,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.NonworkingDays = 0
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001","K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
h4 = var_Items.AddItem("Task 3")
var_Items.AddBar(h4,"Task","01/02/2001","01/03/2001","K4")
var_Items.AddLink("L3",h2,"K2",h4,"K4")
// var_Items.DefSchedulePDM(5) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.DefSchedulePDM(5) = 255]
endwith
// var_Items.DefSchedulePDM(7) = 255
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.DefSchedulePDM(7) = 255]
endwith
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1510
|
How can I display the Year in Thai, Buddhist, Korean format

local oG2antt,var_Chart,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.UnitScale = 4096
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>"
var_Level.Unit = 256
var_Level.ToolTip = var_Level.Label
var_Chart.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>"
oG2antt.Template = [Description(17) = Chart.MonthNames] // oG2antt.Description(17) = oG2antt.Chart.MonthNames
oG2antt.Template = [DefaultEditorOption(30) = Chart.MonthNames] // oG2antt.DefaultEditorOption(30) = oG2antt.Chart.MonthNames
|
|
1509
|
How does localization work

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
|
|
1508
|
Is it possible to show the bars with a different brightness (2)

local h,oG2antt,var_Appearance,var_Bar,var_Bar1,var_Bar2,var_Bar3,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task--.ebn")
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task-.ebn")
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task.ebn")
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task+.ebn")
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExG2antt/Sample/EBN/2task++.ebn")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
// var_Chart.Bars.Copy("Task","--").Color = 0x1000000
var_Bar = var_Chart.Bars.Copy("Task","--")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 16777216]
endwith
// var_Chart.Bars.Copy("Task","-").Color = 0x2000000
var_Bar1 = var_Chart.Bars.Copy("Task","-")
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Color = 33554432]
endwith
var_Chart.Bars.Item("Task").Color = 0x3000000
// var_Chart.Bars.Copy("Task","+").Color = 0x4000000
var_Bar2 = var_Chart.Bars.Copy("Task","+")
with (oG2antt)
TemplateDef = [dim var_Bar2]
TemplateDef = var_Bar2
Template = [var_Bar2.Color = 67108864]
endwith
// var_Chart.Bars.Copy("Task","++").Color = 0x5000000
var_Bar3 = var_Chart.Bars.Copy("Task","++")
with (oG2antt)
TemplateDef = [dim var_Bar3]
TemplateDef = var_Bar3
Template = [var_Bar3.Color = 83886080]
endwith
oG2antt.Columns.Add("Brightness")
var_Items = oG2antt.Items
h = var_Items.AddItem("0%")
var_Items.AddBar(h,"--","01/02/2001","01/04/2001","--")
var_Items.AddBar(h,"-","01/05/2001","01/07/2001","-")
var_Items.AddBar(h,"Task","01/08/2001","01/10/2001","")
var_Items.AddBar(h,"+","01/11/2001","01/13/2001","+")
var_Items.AddBar(h,"++","01/14/2001","01/16/2001","++")
h = var_Items.AddItem("25%")
var_Items.AddBar(h,"--","01/02/2001","01/04/2001","--")
var_Items.AddBar(h,"-","01/05/2001","01/07/2001","-")
var_Items.AddBar(h,"Task","01/08/2001","01/10/2001","")
var_Items.AddBar(h,"+","01/11/2001","01/13/2001","+")
var_Items.AddBar(h,"++","01/14/2001","01/16/2001","++")
// var_Items.ItemBar(h,"<*>",19) = 25
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"<*>",19) = 25]
endwith
h = var_Items.AddItem("50%")
var_Items.AddBar(h,"--","01/02/2001","01/04/2001","--")
var_Items.AddBar(h,"-","01/05/2001","01/07/2001","-")
var_Items.AddBar(h,"Task","01/08/2001","01/10/2001","")
var_Items.AddBar(h,"+","01/11/2001","01/13/2001","+")
var_Items.AddBar(h,"++","01/14/2001","01/16/2001","++")
// var_Items.ItemBar(h,"<*>",19) = 50
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"<*>",19) = 50]
endwith
h = var_Items.AddItem("75%")
var_Items.AddBar(h,"--","01/02/2001","01/04/2001","--")
var_Items.AddBar(h,"-","01/05/2001","01/07/2001","-")
var_Items.AddBar(h,"Task","01/08/2001","01/10/2001","")
var_Items.AddBar(h,"+","01/11/2001","01/13/2001","+")
var_Items.AddBar(h,"++","01/14/2001","01/16/2001","++")
// var_Items.ItemBar(h,"<*>",19) = 75
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"<*>",19) = 75]
endwith
|
|
1507
|
Is it possible to show the bars with a different brightness (1)

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oG2antt.Chart
var_Chart.Bars.Item("Task").Color = 0x1000000
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
oG2antt.Columns.Add("Brightness")
var_Items = oG2antt.Items
h = var_Items.AddItem("0%")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
h = var_Items.AddItem("25%")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",19) = 25
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",19) = 25]
endwith
h = var_Items.AddItem("50%")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",19) = 50
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",19) = 50]
endwith
h = var_Items.AddItem("75%")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001")
// var_Items.ItemBar(h,"",19) = 75
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",19) = 75]
endwith
|
|
1506
|
So the behavior I am looking for is that a change can cascade through a bar's successors, but a change that would affect a bar's predecessors is not allowed. Is this possible to in ExG2antt

local h,h1,h2,h3,oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.OnResizeControl = 1
oG2antt.Columns.Add("Tasks")
// oG2antt.Columns.Add("Start").Visible = false
var_Column = oG2antt.Columns.Add("Start")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oG2antt.Columns.Add("End").Visible = false
var_Column1 = oG2antt.Columns.Add("End")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "09/18/2006"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
// var_Chart.ScrollRange(0) = var_Chart.FirstVisibleDate
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = FirstVisibleDate]
endwith
// var_Chart.ScrollRange(1) = "12/31/2006"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #12/31/2006#]
endwith
var_Chart.MarkSelectDateColor = 0x7fff0000
var_Chart.SelectLevel = 1
// var_Chart.SelectDate("09/19/2006") = true
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.SelectDate(#9/19/2006#) = True]
endwith
var_Chart.AllowCreateBar = 0
var_Chart.AllowLinkBars = false
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
// var_Items.CellValue(h,1) = "09/21/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #9/21/2006#]
endwith
// var_Items.CellValue(h,2) = "10/03/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #10/3/2006#]
endwith
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),"sum")
h1 = var_Items.InsertItem(h,null,"Task 1")
// var_Items.CellValue(h1,1) = var_Items.CellValue(h,1)
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = CellValue(h,1)]
endwith
// var_Items.CellValue(h1,2) = "09/24/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,2) = #9/24/2006#]
endwith
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"K1")
// var_Items.ItemBar(h1,"K1",22) = "09/20/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"K1",22) = #9/20/2006#]
endwith
h2 = var_Items.InsertItem(h,null,"Task 2")
// var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2)
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,1) = CellValue(h1,2)]
endwith
// var_Items.CellValue(h2,2) = "09/28/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,2) = #9/28/2006#]
endwith
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.InsertItem(h,null,"Task 3")
// var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2)
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.CellValue(h3,1) = CellValue(h2,2)]
endwith
// var_Items.CellValue(h3,2) = var_Items.CellValue(h,2)
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.CellValue(h3,2) = CellValue(h,2)]
endwith
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.GroupBars(h1,"K1",false,h2,"K2",true,31,"0;4")
var_Items.GroupBars(h2,"K2",false,h3,"K3",true,31,"0;2")
var_Items.DefineSummaryBars(h,"sum",h1,"K1")
var_Items.DefineSummaryBars(h,"sum",h2,"K2")
var_Items.DefineSummaryBars(h,"sum",h3,"K3")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1505
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Mazda"),1) = "Air Bag"]
endwith
// var_Items.CellValue(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Toyota"),1) = "Air Bag,Air condition"]
endwith
// var_Items.CellValue(var_Items.AddItem("Ford"),1) = "Air condition"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Ford"),1) = "Air condition"]
endwith
// var_Items.CellValue(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Nissan"),1) = "Air Bag,ABS,ESP"]
endwith
// var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Mazda"),1) = "Air Bag, ABS,ESP"]
endwith
// var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "ABS,ESP"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Mazda"),1) = "ABS,ESP"]
endwith
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1504
|
How can I have a case-sensitive filter
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oG2antt.Items
// var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Mazda"),1) = "Air Bag"]
endwith
// var_Items.CellValue(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Toyota"),1) = "Air Bag,Air condition"]
endwith
// var_Items.CellValue(var_Items.AddItem("Ford"),1) = "Air condition"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Ford"),1) = "Air condition"]
endwith
// var_Items.CellValue(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Nissan"),1) = "Air Bag,ABS,ESP"]
endwith
// var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Mazda"),1) = "Air Bag, ABS,ESP"]
endwith
// var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "ABS,ESP"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Mazda"),1) = "ABS,ESP"]
endwith
oG2antt.ApplyFilter()
oG2antt.EndUpdate()
|
|
1503
|
Is it possible to add a custom label to the days with a specified background color

local h1,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"","01/02/2001","01/08/2001","K1","Leave Blank")
// var_Items.ItemBar(h1,"K1",29) = false
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"K1",29) = False]
endwith
// var_Items.ItemBar(h1,"K1",7) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"K1",7) = 255]
endwith
oG2antt.EndUpdate()
|
|
1502
|
What is the event fired when I change "...Chart.PaneWidthLeft" (or "...Chart.PaneWidthRight") in the Gantt splitter window
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartEndChanging = class::nativeObject_ChartEndChanging
endwith
*/
// Occurs after the chart has been changed.
function nativeObject_ChartEndChanging(Operation)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "End Operation(exVSplitterChange(10)"
? Str(Operation)
? "PaneWidth:"
? Str(oG2antt.Chart.PaneWidth(false))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartStartChanging = class::nativeObject_ChartStartChanging
endwith
*/
// Occurs when the chart is about to be changed.
function nativeObject_ChartStartChanging(Operation)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Start Operation(exVSplitterChange(10)"
? Str(Operation)
? "PaneWidth:"
? Str(oG2antt.Chart.PaneWidth(false))
return
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
|
|
1501
|
I want to ask if I can select more than one bar in the chart and move them together

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/29/2000"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/06/2001","K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/08/2001","01/10/2001","K3")
h = var_Items.AddItem("")
var_Items.AddBar(h,"","01/08/2001","01/10/2001","","<b>Right click</b> the chart, start dragging to select multiple bars<br>or click a bar while pressing the <b>CTRL</b> key")
// var_Items.ItemHeight(h) = 36
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 36]
endwith
// var_Items.ItemBar(h,"",29) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",29) = False]
endwith
oG2antt.EndUpdate()
|